私はSTORKというテーマを使ってるのですが、箇条書きが上手く反映されません。
使い方を間違えてる?(^^;
STORKを使ってる人はどうやって箇条書きしてるんだろう・・・
私はテキストでHTMLを修正しています。もし同じ現象になってしまう人がいたら参考にしてください。
現象:箇条書きのレイアウトが崩れる
どういった手順でレイアウトが崩れてしまうのか記載します。
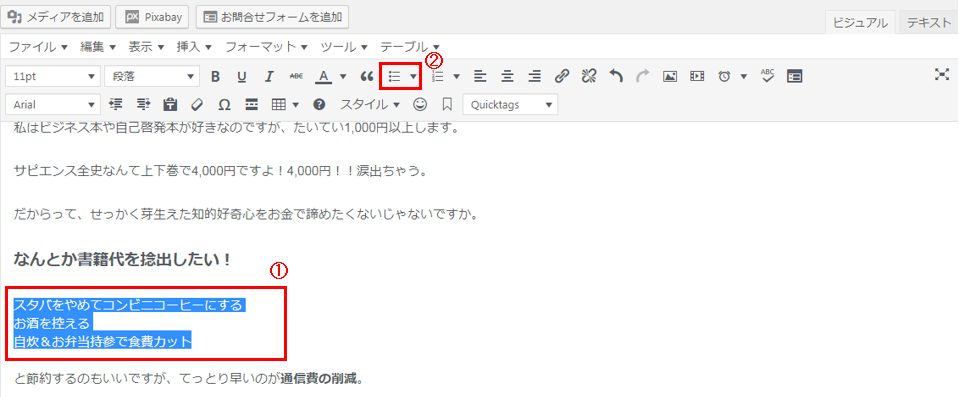
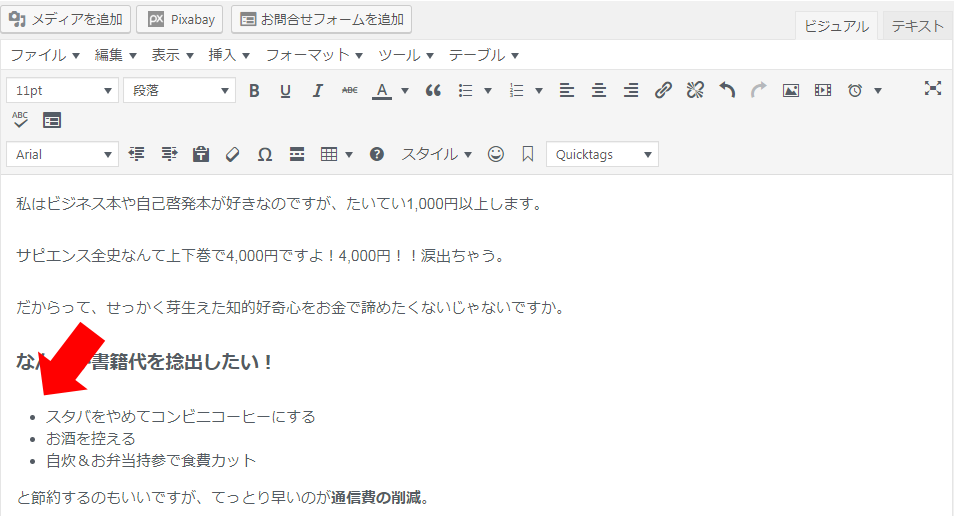
ビジュアルで箇条書きした部分を選択して、箇条書きボタンをクリック。

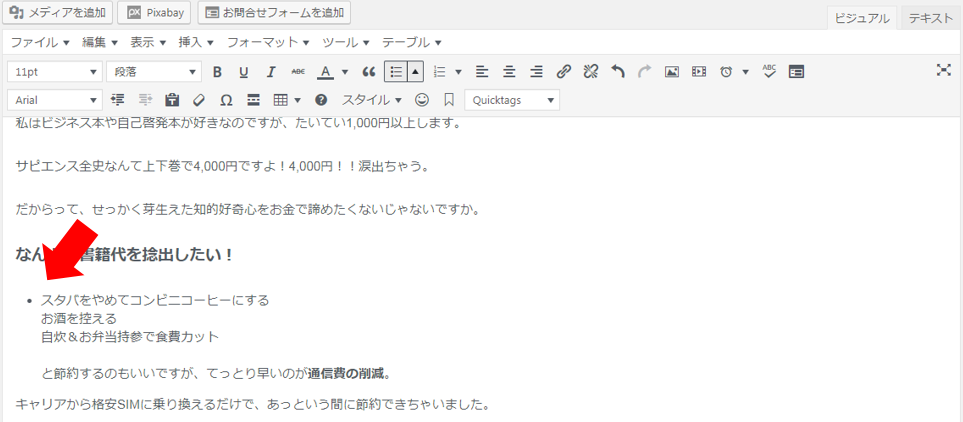
するとレイアウトが崩れるんです。しかも関係ない箇所までなぜか崩れる。

対処方法:箇条書きのHTMLを修正する
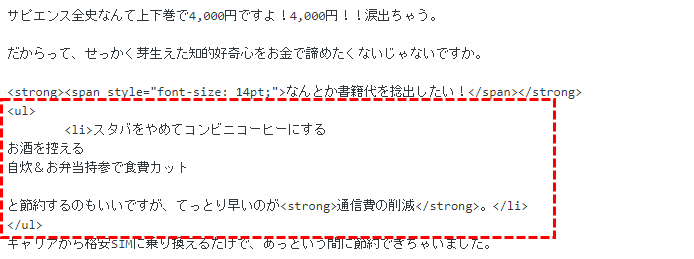
レイアウトが崩れた状態でテキストを開いてみると、HTMLがおかしなことになってました。

タグがちゃんと閉じられていませんね。
HTMLの箇条書きの書き方は
①<ul>タグの中で箇条書きの内容を書き
②箇条書きのひとつひとつは<li>タグで挟む
です。
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>
- 箇条書き1
- 箇条書き2
- 箇条書き3
HTMLのルール通りに修正するとこのようになります。

ビジュアルで確認してみましょう。バッチリですね。

もし箇条書きのレイアウトが崩れてしまったら、テキストでHTMLを修正すれば直りますよ~。
ちなみに<ul>タグを<ol>タグにすれば番号付き箇条書きになります。
<ol>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ol>
- 箇条書き1
- 箇条書き2
- 箇条書き3
余談
私はテキストエディターを使って記事を書いてます。
書き終えた文章をWordPressにコピペしてから文字装飾をしているから、このような現象になってしまうのかもしれません。
最初からWordPressで書けばレイアウトが崩れることはないのかも。
なぜ記事を書くのにテキストエディターを使用しているのか、いつか記事にしてみようかな。需要があるかどうかわかりませんが。
パッと思いつくメリットとしてはこんな感じ。
- 文字だけのため執筆に集中できる
- 文字の検索、置換が簡単
- アプリが軽い
- キーボードのみで操作できる
う~ん、いつか深堀りして記事にしてみたいですね。
今から思いついたメリット・デメリットをメモっとこうかな。
twitterで記事を書く時のツールは何を使っているかアンケート取ってみようかしら。
アンケートの取り方を知らないからまずはリサーチしなきゃ!