5ヶ月前にWordPressテーマのAFFINGER4を購入しました。
有料テーマだけあって、サイト内のカラー設定や吹き出しなど、今まで出来なかったことが簡単に出来るようになりました。
特に問題はなかったのですが、隣の芝生は青く見えてしまうもので、ずっと青く見えていたSTORKに変えることにしました。
地味にやりたかったことがSTORKにして実現できたよ。
気になるSTORK機能
カード型とカテゴリーラベル
AFFINGER4ではトップページをカード型にできなかったorz
色々調べたんだけど、どうやら自分でゴニョゴニョやらなきゃならないようで、ずっとシンプルなリスト表示だった。

ヘッダー画像を入れてみたんだけど、さらっとしてるね。
これはこれで嫌いじゃないよ。シンの性格がよく出てる(笑)
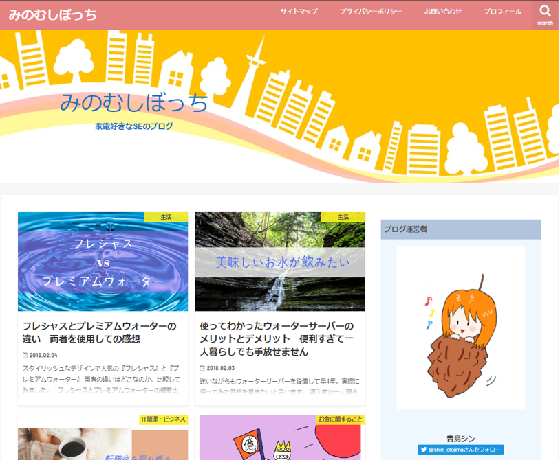
で、STORKに変えたらこうなった。

なんか華やか。急に垢抜けちゃった。
カード型の設定も画面でポチポチ選ぶだけで出来た♪
そして記事のカテゴリーラベルがずっと羨ましかったのです。
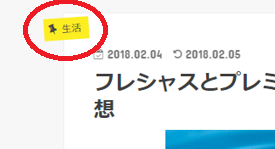
これ↓

このちょっと傾いててピンが刺さってるのが可愛くないですか?
ちなみにAFFINGER4がこれ↓

普通。シンプル。うん、特に感想はないかな。
不満もないし羨ましく思うこともない。
SNSボタン
記事の上下をSNSボタンで挟みたかったのです。AFFIGER4では記事下のみの配置。
こだわる程ではないけれど、どこか引っかかってたからAFFINGER4にしてもSTORKが気になってたんだと思います。
アイキャッチ画像の位置
AFFINGER4とSTORKでは、記事のタイトルとアイキャッチ画像の配置が違います。
AFFINGER4の配置↓

STORKの配置↓

アイキャッチ画像はタイトルの下に配置したかったんです。AFFINGER4ではこれも実現できず断念。STORKはデフォルトでこうなっていました。
あとはこの投稿日と更新日のマークが可愛いよね。
どれを取っても拘るほどでもない地味な要求でしょ(^^;
完全に好みの話だよね。
でもずっと気になっていたのです。
AFFINGER4に不満があるわけじゃない。お金もかかるし・・・
と、これまで思いとどまっていましたが、忘れられなかったので思い切ってSTORKにしてみました。
STORKに変更しての感想
一言・・・最高です!!
「あぁ、シンにはSTORKだったんだな」と思いました。
粋がって「個性を出すためにAFFINGER4にしました」とか言っちゃってるけどさ、個性出せてねーから。
トップページをカード型にすら出来なかった俺氏、完全敗北orz
なんも出来んかった。
まあまあ、これからはSTORKの力で読みやすくなったはずだから挽回してこっ!!
デザインはSTORKが全部やってくれる。あとは記事を書くだけだ!!
STORKにして良かったことがもうひとつあって、なんて説明すればいいのかな。
例えるならば、痩せて洋服がかっこ良く着れるようになった感じです。
そうすると、洋服が欲しくなるじゃん?どんどん色んな洋服を着たりアクセサリーをつけたくなるじゃん?
そんな感じでCSSとかチョボチョボいじるようになりました。
こういうマークとかね。

きっとAFFINGER4でも出来たはずなんだけど、その辺は刺激されなかったらしい。
と言うか、そもそも使いこなせなかったからね(^^;
テーマを決めるのにたくさんのブログを読みました。
それぞれの特徴や、こんな人に向いますってアドバイスも読みました。
でも結局最後は好みだと思った。(それを言っちゃあ・・・(笑))
自分に合ったテーマかどうかなんて試さないとわかりません。
シンも気分転換にまた変えるかもしれないし、数年後にはAFFINGER4に戻ってるかもしれない。
ブログを始めた初期の頃はあまりにも誰にも読まれなくて、はてなブログが羨ましかったけど、こうやってテーマを変更できたり、ちょっとずつ作り上げてく過程は面白くて、WordPressにして良かったなと思いました。
これからもコツコツやってくよ~。