※2018/10/27にテーマを『JIN』の変更しました。レイアウトが崩れていますのでご了承ください。
[voice icon=”https://shin-note.com/wp-content/uploads/2017/08/fukidashi.jpg” name=”みのこ” type=”l line”]とりあえず始めてみたブログ、慣れてきたからそろそろ有料テーマも使ってみたいな[/voice]
明確なビジョンがある人はそんなに迷わないだろうけど、ブログの方向性がイマイチ決まっていない初心者ブロガーは、どの有料テーマにすればいいか迷うと思います。
とにかくイケてるサイトにしたい!!
はい、私です(笑)
漠然とした思いしかなかった。そして行き着いたのがSTORKでした。
言うなれば
朝起きたらイケメンになってた!
こんな感じです。
まさに「有料テーマを入れたらイケてるブログになってた!」です。
心躍るサイトじゃないと継続は厳しい
自分のブログは好きですか?
もし、自分のブログを見てウキウキしなかったら、それはどこか気に入らないとこがあるのです。
ここは吹き出しを使いたかった
よくわからないけど好きになれない
あの人のブログはカッコイイな
ウキウキしない理由は見た目かもしれないし、機能的なことかもしれない。
とにかく、自分のブログを好きになれない理由があるはずです。
自分で作ったのに自分がウキウキしないなんて、ブログ継続の危機です。
見る度にテンション上がるサイトにしたいですよね。
ブログの方向性が決まってない時のテーマの選び方
どんなブログにしたいのかハッキリしているなら、そこに向けて作り上げていけばいいし、やるべきことが見えてると思います。
しかし、誰もが明確なビジョンを持っているわけではありません。
とりあえず始めてみた
そんな人も多いはず。
私はそうでした。
そして、ふと思ったのです。
このままでいいのだろうか
どんなブログにしたいかボヤ~っとしてる
パッと見イケてない(ような気がする)
デザインを整えるのに時間がかかる
そう思ったことはないですか?
頑張って書いても素っ気無いページを見ると「ここままでいいんだろうか」「読者は読みやすいんだろうか」と不安になってきますよね。
記事の内容ならともかく、サイトのデザインで悩むのは不本意なはず。
できれば書くことに集中したい。
ブログの方向性が決まっていないなら、多くの人が使っているテーマを選ぶのもひとつの手です。
そこには、多くの人が良いと思う理由があるからです。
有料テーマには、お洒落なデザイン、使いやすい機能、それらが備わっています。
有料テーマで得られる2つのメリット
美しいデザインは人を惹きつける
人間、見た目が9割
と言うように、第一印象のイメージが結構な割合を占めます。目から入る情報でイメージが出来上がってしまうからです。
ブログは記事の内容がすべて、デザイン関係なく読まれるブログはあるでしょう。
しかし、駆け出しのブロガーにはハードルが高すぎます。
[voice icon=”https://shin-note.com/wp-content/uploads/2017/08/fukidashi.jpg” name=”みのこ” type=”l line”]良質な記事ってなに?抽象的すぎてわからないよ~[/voice]
ならば、読みやすい、かつお洒落なデザインはどうでしょうか。
同じ記事でも第一印象が良ければ、読んでもらえる確立も上がります。
盛り付けが良いと美味しそうに見えますよね。

デザインを整えるとブログの印象も変わり、なおかつ読みやすくなります。
見た目って本当に重要な役割を果たしてます。
だからと言って、1からデザインを作り上げていくなんてとてもできない。
専門知識が必要ですし、時間がかかりすぎます。
そもそもブロガーなわけでwebデザイナーではないのです。
プロが構成するデザインで間違いなし!!
ここはプロにお任せしちゃいましょう。
やらなきゃならないのは、サイトの色を決めるだけ。
あとはSTORKが勝手にお洒落なページを作ってくれます。
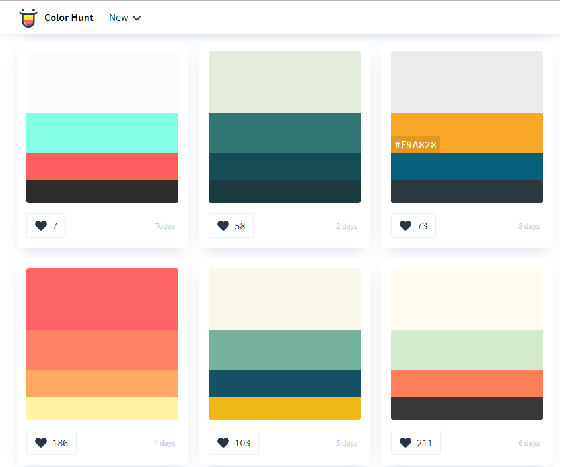
色の組み合わせは、美しいカラーパレットのColor Huntを参考にしました。
カーソルを合わせるとカラーコードが表示されます。

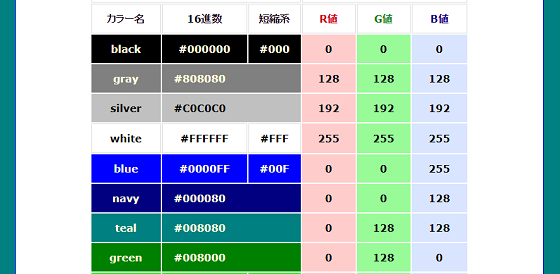
こちらのカラーコード一覧もカラーコードを調べる際に利用しました。
カーソルを合わせると背景色が変わるので、イメージつきやすかったです。

サイトのカラーを決める時に活用してください。
こういうとこ。

機能充実でアイディアが刺激される
ブログを書いていると記事を読みやすくするために、やりたいことが沸々と湧いてきます。
吹き出しを入れて台詞っぽくしたい
ボタンの色を変えたい
ボックスで囲んで整理したい
これらはCSSをいじったりプラグインを入れることで実現できますが、ひとつひとつやっていたら時間がかかって仕方ありません。
有料テーマは様々な機能が標準装備されていますので、簡単にブログ内に埋め込むことができます。
STORKの場合は、このような表現が簡単にできます。
[voice icon=”https://shin-note.com/wp-content/uploads/2017/08/fukidashi.jpg” name=”みのこ” type=”l line”]LINE風の吹き出しだよ[/voice]
[aside type=”normal”] 補足説明をいれる
少し小さなフォントで少し目立つような補足説明を追加することができます。 [/aside]
[aside type=”warning”] 注意説明をいれる
少し小さなフォントでかなり目立つ感じで注意説明を追加することができます。 [/aside]
[box class=”blue_box” title=”ここにタイトル”]ここにコンテンツを記載[/box]
簡単に使えるようになると・・・使ってみたくなるんですね~(笑)
そしてアイディアが次から次へと浮かんでくる。
そうなったらこっちのもんです。
ちなみに私はGARMIN vivosmart3を使った感想 なんかクセになるをリライトした際に使いました。
STORK導入前

STORK導入後

なんかカッコ良くなったでしょ?読みやすくなったでしょ?
他にも色んな機能が盛り沢山なので、ぜひデモサイトで確認してみてください。
WordPressテーマ「ストーク」
![]()
まとめ
有料テーマは機能が充実しており、デザインも整えてくれます。
やりたいことが簡単にできるようになるので、記事を書くことに集中できますよ。
記事が増えればどんどん立派に見えてくるし、ブログの成長を見て気分が弾んでくるでしょう。
私の場合「STORKを入れたら(デザインだけ)イケてるブログになってた」ので、前より自分のブログが好きになりました♪
好きになれば記事が書きたくなるものです。単純ですみません(^^;
それにSTORKは私の好きなブロガーさんが使っていて、なんだか仲間入りした気分になりました。
デザインだけでも近づけた?!
自分のブログが好きになれば継続もしやすくなりますよ。
[btn class=”rich_pink”]STORKを見てみる
![]()
[/btn]