STORKは勝手にデザインを整えてくれて、まさに『起きたらイケメンになってた』だったんで気に入って使ってました。
だけど、ちょっとした不満もあったんだよね。
ほ~んのささいな不満がね。
重箱の隅をつつくので、STORKファンのみなさま、ごめんなさい。
気分を害す前にBACKボタンを押してね。
STORKの不満点
※スクリーンショットを貼り付けているので、実際より画面が見づらくなってます。
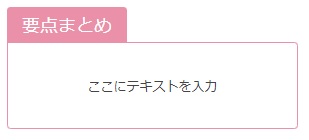
タイトル付きBOXの色が薄い
STORKにはタイトル付きのBOXが用意されています。
そのBOXの色が薄くて、タイトルがハッキリしないのが気になってました。
特に黄色ね。

私の目がおかしいのかしら・・・
ぼやけて見えない?
緑だと少しは見える・・・ような・・・

ずっとBOXの色指定がしたいなぁと思ってました。
そうしたら、タイトルだけ濃い色にするのに・・・
枠が少ない
STORKに用意されている枠は3点。
- シンプル枠(白)
- 注意枠(赤)
- 補足枠(黄色)
これまた白だと枠線が薄くてねぇ。
ちゃんと囲ってる?ってなる。
薄いよ~。
・・・でもこれがいいのかな?

あと、たまには色付きの枠を使いたいじゃないですか。
そういう時どうしたかと言うと、自分でソースを書いてました。
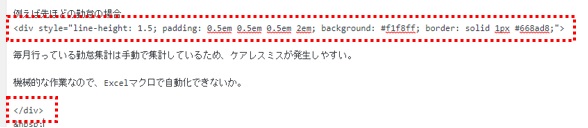
例えばこの青い枠。

どうやって実装してたかというと、テキストにこんなソースを書いてました。

他のサイトを見ると綺麗に表現している人いますよね。
あれ、どうやってるんだろう?
STORKにない機能だと思うんだけど・・・
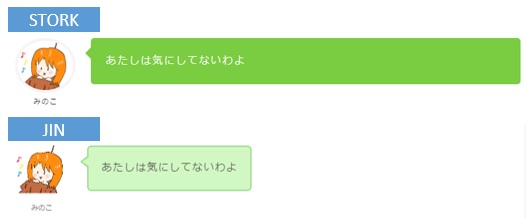
吹き出しが長い
ずっと気になっていたのです。
ここ、気になりませんか?

スマホで見ると画面サイズが小さいためちょうど良くなるのですが、PCだとどうしても気になる。
文字数で調整ではなく、固定サイズのようです。
別にいいっちゃいいんだけど、キュッと縮めたかったです。
JINに変えてSTORKの不満点は解消された
なぜJINを選んだかって、STORKの不満点が解消されることを期待したからです。
デモを何度も見ました。
そして羨ましかった。
なにあのBOXや枠の豊富さ。しかも可愛い。
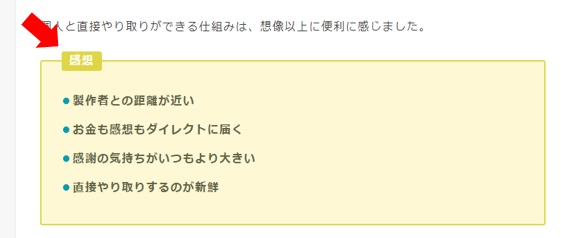
BOXや枠が豊富
囲み枠から点線枠、二重線枠と色も豊富。
しかも色は自分好みに変えられます。

さらに、良い例/悪い例などのマーク付きの枠もあります。
これは便利そうだ。
マークがあるだけでなにを訴えたいのか伝わりますからね。

もちろんBOXもあります。
その中でひと際目立つのがこれ、黒板!!めっちゃ可愛くない?

種類が豊富だとワクワクするよね。
「あれ使ってみようかな」とか「こう表現してみよう」って気になる。
このワクワク感はチョー大事!!
ワクワク感はチョー大事
さっそく黒板を使ってみました。初黒板♪
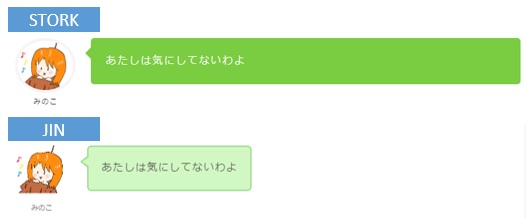
吹き出しは文字数に合わせてくれる
吹き出しを表示してみようか。
ね、ね、短いでしょ。
STORKとJINを比べるとこんな感じ。

スッキリするよね。
これよ~、これこれ。これを望んでたのよ~。
しかもJINは吹き出しの色が指定できるの。
STORKも指定できたんだけど、JINは枠線と背景を別々に指定できるんだ。
吹き出しについては別記事で書こうかな。
でもJINにも不満はある
もうさ、ほんとユーザとはワガママな生き物だよね。(私だけど)
吹き出しは言うことなし!
マジで可愛いし満足してる。
だけど・・・
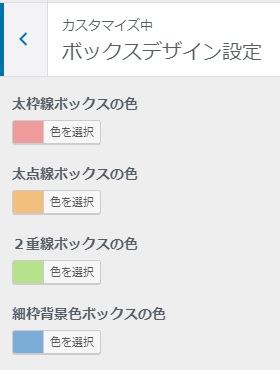
BOXの色違いを使いたい
種類は豊富で使いやすいんだけど、色違いが使えないのです。
色を指定することはできるの。
カスタマイズで自分の好きな色に設定できるんだ。
JINの良いところで売りだと思う。

だけど、STORKみたいに同じデザインのBOXの色違いが使えないんだよ~。
私はこのタイプのBOXが好きなんだけど、色違いで使えないんだよね。

ピンクならピンク、青なら青になっちゃうの。
他のBOXや枠と合わせて、センス良く作れば済む話なんだけどさ。
吹き出しの画像が粗くなる
吹き出しに満足してるって言ってたやん(笑)
でもでも、JINの吹き出しって画像が滲んでませんか?
吹き出しの画質はSTORKの方が良さそう。
さっきの比較でもSTORKの方が画質いいよね。
私の設定がおかしいんかな。

どうやらPCだけ画質が荒くなるようです。
スマホで見たら綺麗に表示されてました。
最後に
STORKの不満点をゴチャゴチャ言っちゃったけど、上記の3点以外は満足してました。
テーマをJINに変えたのも『気分転換』ってのが一番大きいです。
だってあんなしょーもない不満だよ?
お金かけて解消するほどの不満じゃないっしょ。
ほぼ言いがかりレベル(苦笑)
JINはこれから使ってみて、また何か感じることがあると思う。
いや~、しかしデザインを整えたり、ショートコードの変更をしたりすごい大変だった。
もうテーマは変えたくないな(^^;