ずっと気になっていながら実現できなかった横長アドセンス。
どうやったら横長になるの?
あれやこれやと試してみたものの結局思い通りにいかず、思い切って交流のあるブログ仲間のえなるぴーさん(@nrpxxxx)に聞いてみました。
と言うか、やり方を記事にして欲しいと少々ムチャ振りしてみた。
ブログ仲間ってステキ
ぼっちで続けてきたブログ。
ブログ自体は楽しいけど、ぼっちは寂しい。
やっぱり反応があるのとないのとではぜっっっんぜん違うのです。
テンションがギュイ~~~ンと上がる。
そしてついにシンにもブログ仲間ができました。
ブラボー♪
アドバイスをもらったり、PV増えなくて・・・と弱音を吐いたり、しばしば交流をとってきた。
で、何を血迷ったか自分の悩みを解決すべく「横長アドセンスの配置方法を記事にしてください」とリクエストしました。
[voice icon=”https://shin-note.com/wp-content/uploads/2017/08/fukidashi.jpg” name=”みのこ” type=”l line”]図々しい~[/voice]
えなるぴーさんは快諾してくれました。
「僕が教えてあげるよ(ファサ~)」
※イメージです
[box class=”yellow_box” title=”えなるぴーさんの記事”]【AFFINGER4】記事本文上にアドセンス広告を貼り付ける方法
[/box]
さっそく記事の通りやってみましょう。
横長アドセンスを設定
まずは変更前の画面です。
うん、四角いですね。

四角いのより横長の方がスタイリッシュだよね。
最近の流行っぽいし、記事上部は横長を配置したい~!!
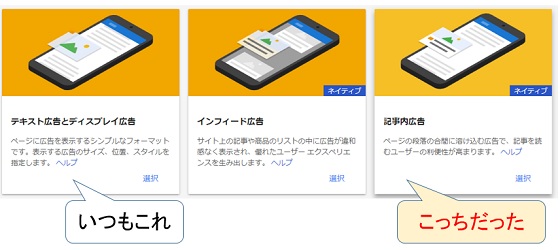
準備:アドセンスの広告コードを取得
なんと!
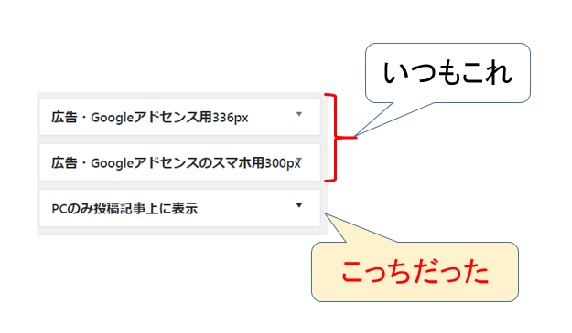
はじめから間違えてました。
こっちだったかぁ。

広告コードゲット!!
よっしゃ!!
広告を設置
ここでも間違えてた。
こっちなのね。
オッケーオッケー。

言われた通り設定して保存しました。
どうなったかなぁ~。ドキドキ
アドセンス設定結果
バーン!!
横長広告キターーー!!

作業的にはなんてことなかった。
なぜあんなに苦労したのか・・・
でもこれで横長広告の設定完了です。
[voice icon=”https://shin-note.com/wp-content/uploads/2017/08/fukidashi.jpg” name=”みのこ” type=”l line”]ありがとう、えなるぴーさん。[/voice]
まとめ
今回はブログでのちょっとした疑問を、思い切ってブログ仲間に聞いてみました。
悩みが解決したことも良かったけど、親身になってアドバイスしてもらえたのが嬉しかったです。
ブログをはじめてなかったら知り合えなかった人との交流。
これもブログの魅力のひとつなんだと実感しました。
しかし・・・アイキャッチ画像を入れないとカッコつかないな。
せっかく教えてもらったんだし、なんとかせねば!!